Table of Contents
The form which we are using is a sample form to show how it works. this form gathersinformation Based on the user choices, the PDF will contain different text outputs for every answer.
The PDF will be sent to the user that submitted the form and will contain all of the form results. Plus, as I’ll show in the example below, your PDF will also show the user specific text based on the submitted result, styled according to your brand!
Installing required plugins
Install Gravity Forms
Login to your Gravity Forms account, download the .zip with the latest plugin version and then go to your WordPress website to Plugins > Add New and upload the file.
Install Gravity PDF
Go to Plugins > Add New, search for Gravity PDF and then Install and Activate plugin.
Create a form
See Sample Below


Gravity PDF settings
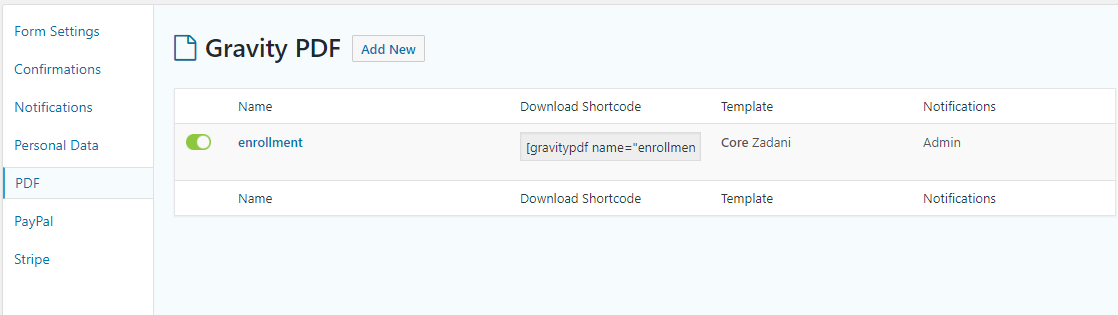
Edit your form, click on the Settings tab and click on PDF from the drop-down menu then On the next page click on Add New button.

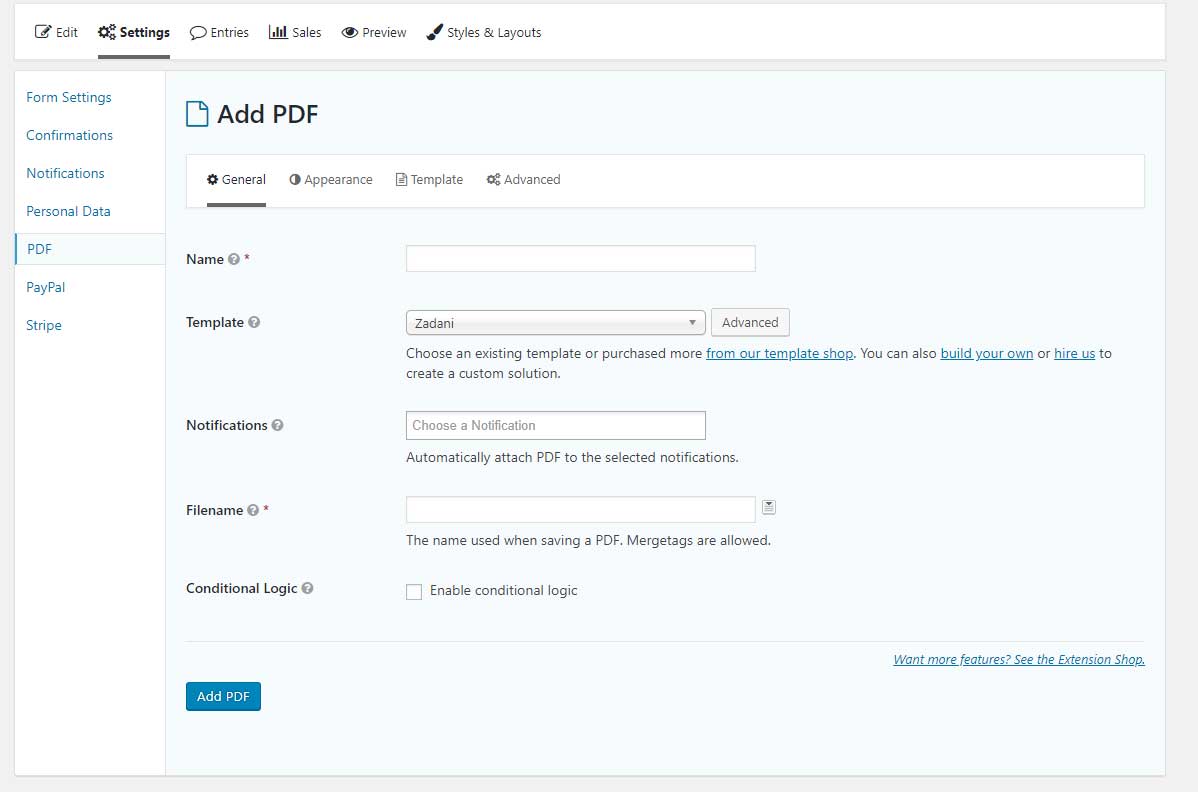
1. A setting page will appear where you will choose all the PDF settings which are important for the goal. The first field is “Name” and you can add the name you want. This is just an internal name which that helps you to distinguish between multiple PDFs.
2. The second one is a drop down containing different templates for the PDF. Gravity PDF comes with four completely-free and highly customizable designs. But in our example, we will learn how to customize a new template as we want.
SEE THE EXAMPLE BELOW

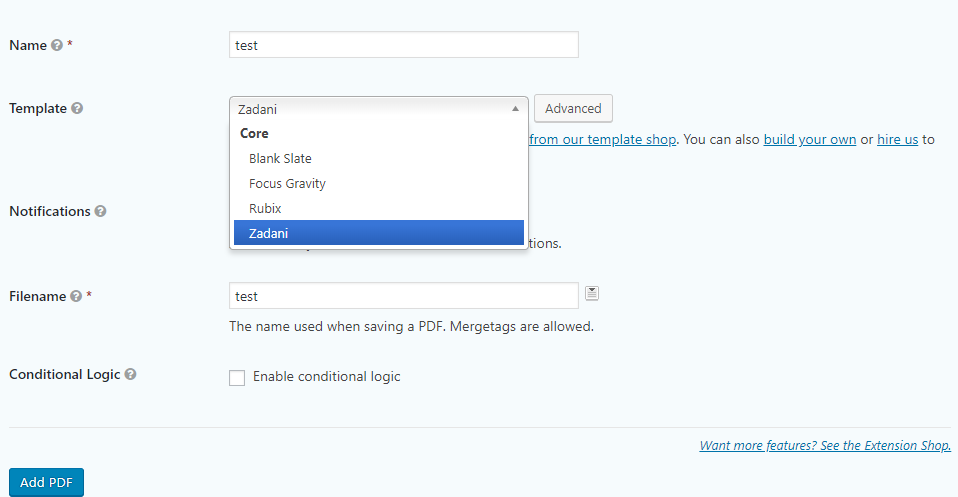
2. The second choose the template from a drop down containing different templates for the PDF. Gravity PDF comes with four completely-free and highly customizable designs. But in our example, we will learn how to customize a new template as we want.
SEE THE EXAMPLE BELOW

How to customize the template for the PDF
So how can we make the template to appear in the Template drop-down and then how to customize it to include the form results ?
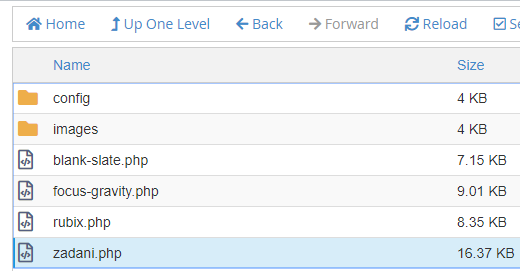
In order to customize the file for this template, you will need to login to your C-panel or FTP with the program you use for this and go to /wp-content/uploads/PDF_EXTENDED_TEMPLATES/
Select the template which you want to customize

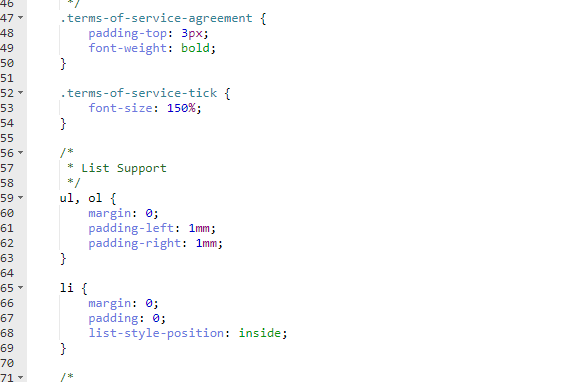
In this file you can also add CSS styles on top and HTML or PHP code inside the body. So it is pretty much like a normal web page file which uses HTML and PHP code. To be more clear please check the attached image showing the entire top part of the template:

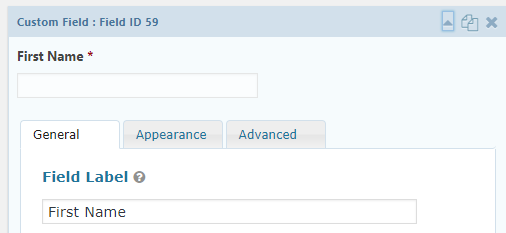
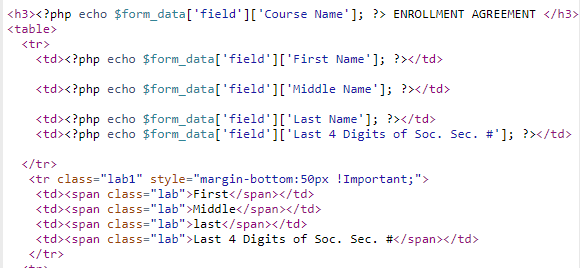
Get the field input in the gravity pdf you use field name or ID and you can get this form gravity form.

As you can see I have used Gravity Forms merge tags [First Name] and get this field value by field name.
after getting all fields input in gravity pdf template update this file.

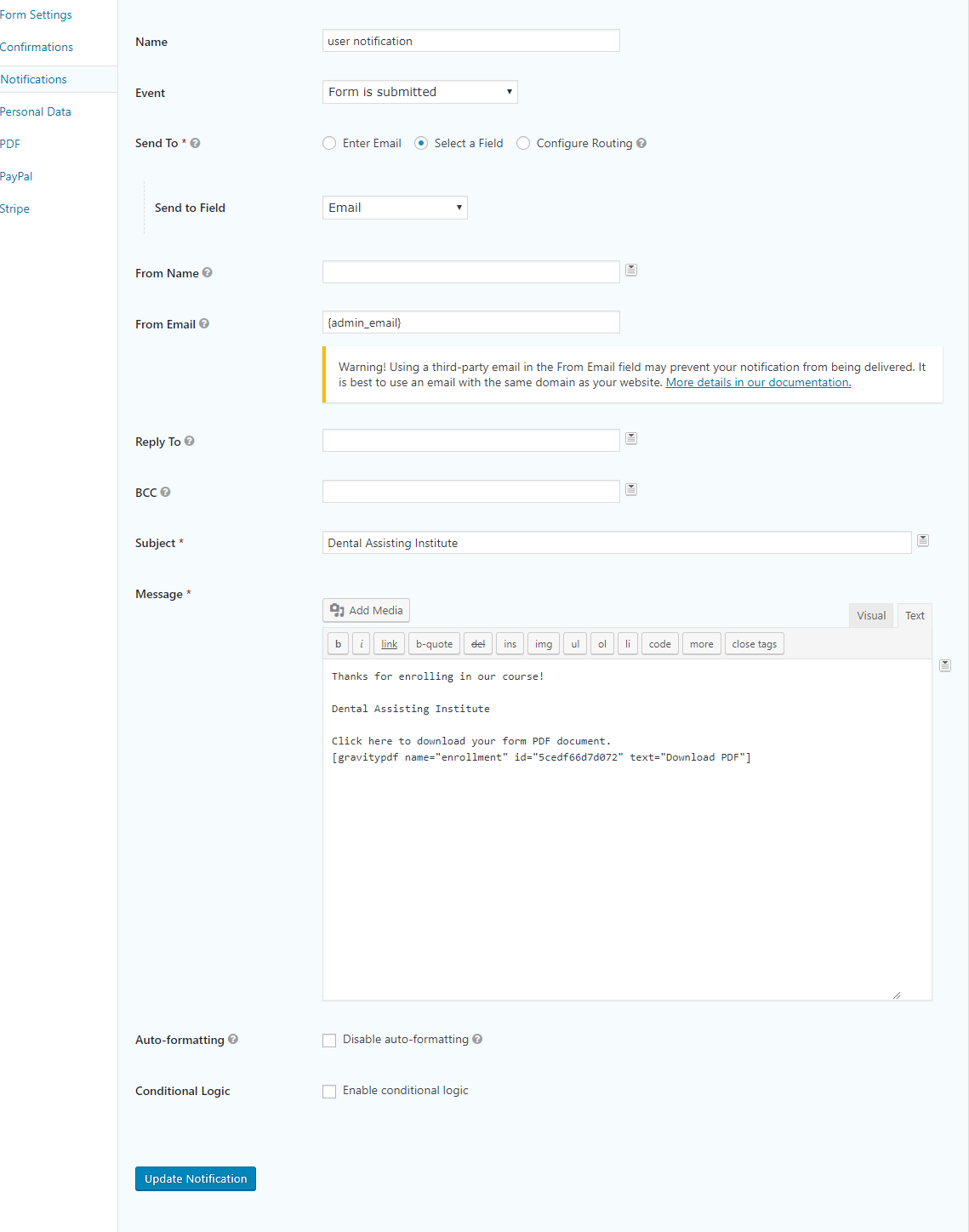
The next Step is to send this pdf to your users and admin via email to do this on the PDF settings page is “Notification“. From the drop-down please select the notification which we have created above:

Users can get the pdf after submitting a from via email.
Closing Thoughts:
If you want to set up other things for the PDF, like Paper Size, Orientation or images PDI then you might also check the Appearance and Advanced tabs. Please let us know if you have any questions or suggestions.
Please feel free to contact us