Table of Contents
In this modern era asking people questions on the texts or emails is unlikely to bring desired results. The best way to contact the audience, question your customers and prospects is to use online web forms that are easy to use and answer, in a lesser time on a single platform or webpage. Whether you want to ask for payments, sell subscriptions or products in the form, asking for donations etc. this is the best way to get all these features from the web forms that are popular these days and helps the audience.
“Typeform is a Barcelona-based online software as a service (SaaS) company that specializes in online form building and online surveys. Its main software creates dynamic forms based on user needs. Typeform’s software has been used by Apple Inc., Airbnb, Uber and Nike, Inc. Typeform produces millions of forms every month.
The “typeforms” present questions which slide down one after another showing only one question at a time to keep users engaged and can include images, and GIFs or videos. The tool includes “Calculator,” custom “Thank You” screens, “Question Groups” which allow questions to be added to sections or include sub-questions and “Logic Jump” which customizes the questions a user sees based on their selections. The form can be embedded into a website, open in a pop-up, or be accessed through a unique URL. The form-builder uses a freemium business model.” (Wikipedia.org)
Here are some features of Typeform in detail and step by step guide on how to use them for your website or lead generation.
Types of the form that can be built on the Typeform:
- Lead generation forms
- Sponsorship forms
- Business forms
- Contact forms
- Poll forms
- Quiz forms
- Invitation forms
- Marketing forms
- Human resource forms
- Surveys and questionnaire forms
Building the form in Typeform is so easy and there are two ways to build a form one way is to start building the form from scratch and the other way is to use the ready-made templates present in the Typeform already another good news is that you can customize those templates by yourself and according to your will. Typeform have hundreds of templates available for different types of forms.
Drag and drop interface for building the forms
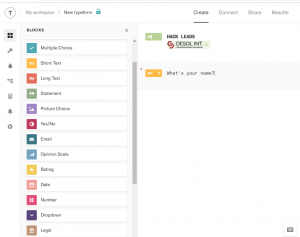
The user interface in the Typeform is so intuitive and easy to use that you just have to drag the fields you want in the form and drop them there. Simply you can manage things by dragging and dropping the fields.
The first thing that a user will add is the welcome screen to the form, the welcome screen has a large variety of options for customization. On the welcome page, you can add an image or logo of your company up to 2 MB or can also embed a video from YouTube or Vimeo. You can also add a welcome message and a short description and a button with custom text in it. You are free to disable any of these options if you don’t like to show those options on the form.

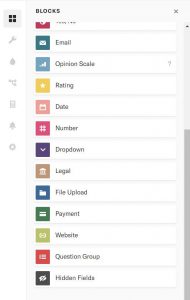
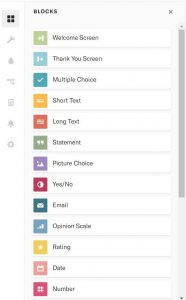
Next for choosing the question type, you’ll come across different possible ways of asking questions. Whether it is a short answer for a survey or a long one for in-depth research, different options for choosing questions are available in the sidebar. You can also use yes/no, rating, numerical, multiple-choice and many other types of questions in your online forms. Here’s a full list.


Styling the form
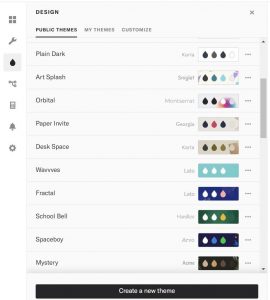
As far as the look of the form is concerned, there’s a styling tab for the color schemes and custom styling having more than 30 predefined color schemes and styles that of course, you can customize according to your taste. Each element of the form can be customized easily e.g. can have its own color, font style, button style, answer color, and background image. You can use your own background image or can select from the Typeform gallery. You can also use an option that is present to detect the color matching your background image. For more simplification, you can use the pre-defined color schemes and styles. There is a library of 25+ fonts from which you can select that will make your questions readable on any device. You can also create your own theme and save it.

If you’re so lazy like me, you’ll be surprised about the 25+ readymade themes. Ranging from vintage and geometric to graffiti and navy, which you can choose according to the style matching to your website design.
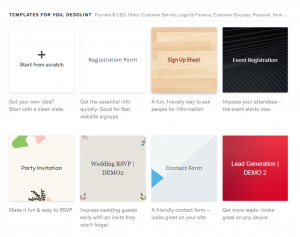
Template Gallery
There are hundreds of free templates available in the template gallery of the Typeform from which you can choose according to your form type, category of form, and requirement. You can also customize those themes according to your own taste e.g. colors, fonts, background image, etc.

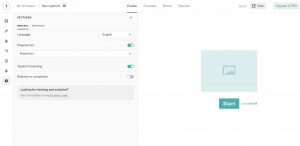
Form Configuration Settings
Typeform also offers you a lot of settings to tweak any of the web forms from a to z. You can set up its name, language of the form, customize the default text in different areas. From validation of the form and confirmation message or thank you page and interface different elements like payment options, in short, you can do all stuff that you would like to do in a form.
There are built in progress widgets that show the percentage of form that the user has filled. There are 2 types of options for the progress bar i.e. it can be a percentage bar or a proportional bar.

Also, the form owner can set up the email notifications, whenever someone fill-ups the form owner gets an email that someone has filled their form. Also, there is an option for the respondents emails that whoever fills the form will get the data in form of an email to his provided email address.
Integrations in Typeform
You can integrate different useful integrations with the Typeform for example you can use any marketing service like Mailchimp or any other CRM for subscribers services, also you can add google sheets to collect the data in spreadsheets the user fills, google analytics can also be integrated.

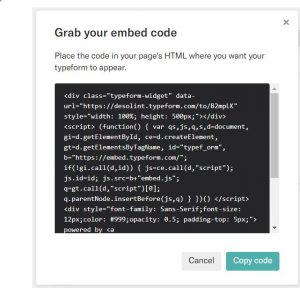
Distribution of Forms
The forms created should be circulated on different platforms, websites for maximum leads. This can be done using the embed feature of the Typeform, you have to generate the embed code for the form you want to embed in the website and paste that code in the webpage or in the iframe you want the form to be. Moreover, you can also paste the CSS code of the whole form on the webpage.


There’s another option if your website doesn’t have much space for the form you can use the feature of popup, your form will popup on a specific webpage.
Only the website is not the source of clients and leads you can share the form links to the social media platforms for more clients reach.
Typeform Analytics
Typeform shows the submissions in the form of analytics, percentages, etc. also it shows how well the form is going online, how many views are there, and how many form reaches are there. They include the number of unique visits on daily, weekly or monthly bases and responses, their completion rate, and the average time a single form took to complete. The owner can also track this data by the type of devices used, i.e. PCs, tablets, smartphones, and others.

Typeform automatically generates a report for each of the form. It has the same design as the form. In the automated generated report, you can see how many people answered each question and how many times each answer choice was picked.
Also, you can add google analytics for the form it will track visitors’ behavior and demographics. You have to just paste your web tracking code.
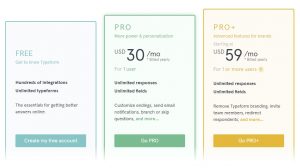
Pricing
- The free package includes unlimited forms and submissions
- Pro Package for $30 /month including unlimited forms and fields with the addition of pro personalization and logics access.
- Pro+ Package for $59 /month which is intended for use by brands.
You can also check the pricing on the official site here.